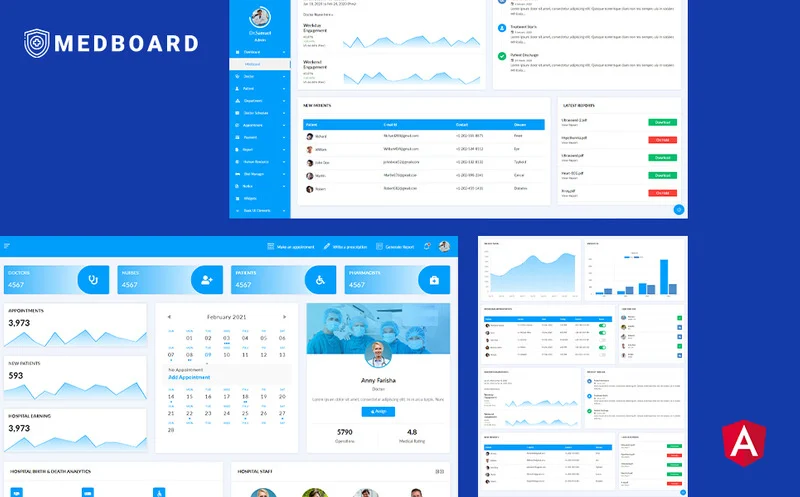
Medboard Angular Medical Admin Dashboard
Medboard, a Angular JS 10 Medical Dashboard template that is built with everyone in mind. Package Include 45+ Angular JS pages that can help you customize how your Medical Dashboard will look, and you can adjust its design based on your needs. It has a clean, unique, and out of the box design that will make you want to work on your dashboard. With over a 1000 elements and components, not even the sky is the limit with Medboard. With user-friendly features developed to allow admins to easily achieve the design they are looking for, with no previous experience required and all located in an easy-to-find menu.
Medboard Angular Medical Admin Dashboard Features
- Google and Vector Maps
- Datatables
- Form elements, layouts and wizards
- Keyboard Shortcuts
- Angular JS 10
- jQuery
- 100+ pages
- 1 Dashboard Landing page
- 2 Color schemes
- Multiple layouts
- Quick bar Access
- 3 Applications
- Unlimited sidebars
- Quickbar
- 100+ Components
- 1000+ UI elements
- Beautiful Charts
- Perfectly responsive on all screen sizes
- Easily Customizable
Pages Info
- Home (/app/components/pages/home)
- Animation (/app/components/pages/animation)
- Widgets (/app/components/pages/appointment/widgets)
- Add Appointment (/app/components/pages/appointment/addappointment)
- Appointment List (/app/components/pages/appointment/appointmentlist)
- Chat (/app/components/pages/apps/chat)
- Email (/app/components/pages/apps/email)
- Todolist (/app/components/pages/apps/todolist)
- Add Bed (/app/components/pages/bed-manager/addbed)
- Add Bed (/app/components/pages/bed-manager/bedlist)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/googlecharts)
- Patient Management (/app/components/pages/dashboard/clientmanagement)
- Department Management (/app/components/pages/dashboard/projectmanagement)
- Social Media Management (/app/components/pages/dashboard/socialmedia)
- Web Analytics (/app/components/pages/dashboard/webanalytics)
- Add Department (/app/components/pages/department/adddepartment)
- Department List (/app/components/pages/department/departmentlist)
- Add Doctor (/app/components/pages/doctor/adddoctor)
- Doctor List (/app/components/pages/doctor/doctorlist)
- Add Schedule (/app/components/pages/doctor-schedule/addschedule)
- Schedule List (/app/components/pages/doctor-schedule/schedulelist)
- Form Elements (/app/components/pages/form/formelements)
- Form Layouts (/app/components/pages/form/formlayouts)
- Form Validation (/app/components/pages/form/formvalidation)
- Form Wizard (/app/components/pages/form/formwizard)
- Add Employee (/app/components/pages/human-resource/addemployee)
- Add Nurse (/app/components/pages/human-resource/addnurse)
- Add Pharmacist (/app/components/pages/human-resource/addpharmacist)
- Add Representative (/app/components/pages/human-resource/addrepresentative)
- Employee List (/app/components/pages/human-resource/employeelist)
- Nurse List (/app/components/pages/human-resource/nurselist)
- Pharmacist List (/app/components/pages/human-resource/pharmacistlist)
- Representative List (/app/components/pages/human-resource/representativelist)
- Flaticons (/app/components/pages/icons/flaticons)
- Fontawesome (/app/components/pages/icons/fontawesome)
- Materialize (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/googlemaps)
- Vector Maps (/app/components/pages/maps/vectormaps)
- Add Notice (/app/components/pages/notice/addnotice)
- Notice List (/app/components/pages/notice/noticelist)
- Add Patient (/app/components/pages/patient/addpatient)
- Patient List (/app/components/pages/patient/patientlist)
- Add Payment (/app/components/pages/payment/addpayment)
- Payment Invoice (/app/components/pages/payment/paymentinvoice)
- Payment List (/app/components/pages/payment/paymentlist)
- Sweet Alerts (/app/components/pages/popups/sweetalerts)
- Toast (/app/components/pages/popups/toast)
- Coming Soon (/app/components/pages/prebuilt-pages/comingsoon)
- Default Login (/app/components/pages/prebuilt-pages/defaultlogin)
- Default Register (/app/components/pages/prebuilt-pages/defaultregister)
- Error (/app/components/pages/prebuilt-pages/error)
- FAQ’s (/app/components/pages/prebuilt-pages/faq)
- Invoice (/app/components/pages/prebuilt-pages/invoice)
- Lockscreen (/app/components/pages/prebuilt-pages/lockscreen)
- Modal Login (/app/components/pages/prebuilt-pages/modallogin)
- ModalrRegister (/app/components/pages/prebuilt-pages/modalregister)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- User Profile (/app/components/pages/prebuilt-pages/userprofile)
- Doctor Report (/app/components/pages/reports/doctorreport)
- Patient Report (/app/components/pages/reports/patientreport)
- Total Report (/app/components/pages/reports/totalreport)
- Basic Tables (/app/components/pages/tables/basictables)
- Data Tables (/app/components/pages/tables/datatables)
- Accordions (/app/components/pages/ui-basic/accordions)
- Alerts (/app/components/pages/ui-basic/alerts)
- Badges (/app/components/pages/ui-basic/badges)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Buttons (/app/components/pages/ui-basic/buttons)
- Cards (/app/components/pages/ui-basic/cards)
- Pagination (/app/components/pages/ui-basic/pagination)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- Progressbars (/app/components/pages/ui-basic/progressbars)
- Tabs (/app/components/pages/ui-basic/tabs)
- Typography (/app/components/pages/ui-basic/typography)
- Cropper (/app/components/pages/ui-advance/cropper)
- Draggables (/app/components/pages/ui-advance/draggables)
- Modals (/app/components/pages/ui-advance/modals)
- Rangeslider (/app/components/pages/ui-advance/rangeslider)
- Rating (/app/components/pages/ui-advance/ratings)
- Sliders (/app/components/pages/ui-advance/sliders)
- Tour (/app/components/pages/ui-advance/tour)
- Go to /app/app.routing.modules.ts and see the urls & find the appropriate modules for every pages.
Credits
Images
- Unsplash
- Burst
- Freepik
- Pexels
Packages
- Angular 11+
- TypeScript
- ngx-wow
- rxjs
- tslib
- Bootstrap
- zone.js
- Google Fonts
User Reviews
Be the first to review “Medboard Angular Medical Admin Dashboard Template”

Medboard Angular Medical Admin Dashboard Template
Original price was: $110.00.$68.00Current price is: $68.00.






There are no reviews yet.